- Siteorigin Page Builder Hosting
- Siteorigin Page Builder Documentation
- Siteorigin Page Builder Tutorial
- In that case, you’ll need to login to the server and delete the folder. Go to /wp-content/plugins/ and delete the siteorigin-panels folder. Then install Page Builder by SiteOrigin from Plugins Add New. If you don’t use FTP this can be done from the Hosting File Manager.
- Working with the SiteOrigin Page Builder. The Flash theme is highly compatible with the SiteOrigin PageBuilder to provide users the maximum flexibility to design the pages uniquely. So, in this article we will be discussing the several major features of the SiteOrigin PageBuilder that helps you to achieve the desired page design.
- SiteOrigin Page Builder - How to use SiteOrigin Page Builder to build a WordPress Website Part 1 In this video, you will learn how to build a one page website using a plugin called the Site Origin page builder.
Livemesh SiteOrigin widgets features huge collection of premium, easy to use yet highly functional widgets that can be used in a page builder like SiteOrigin or in any widgetized area of your site. This is really a premium plugin that you can get for free.
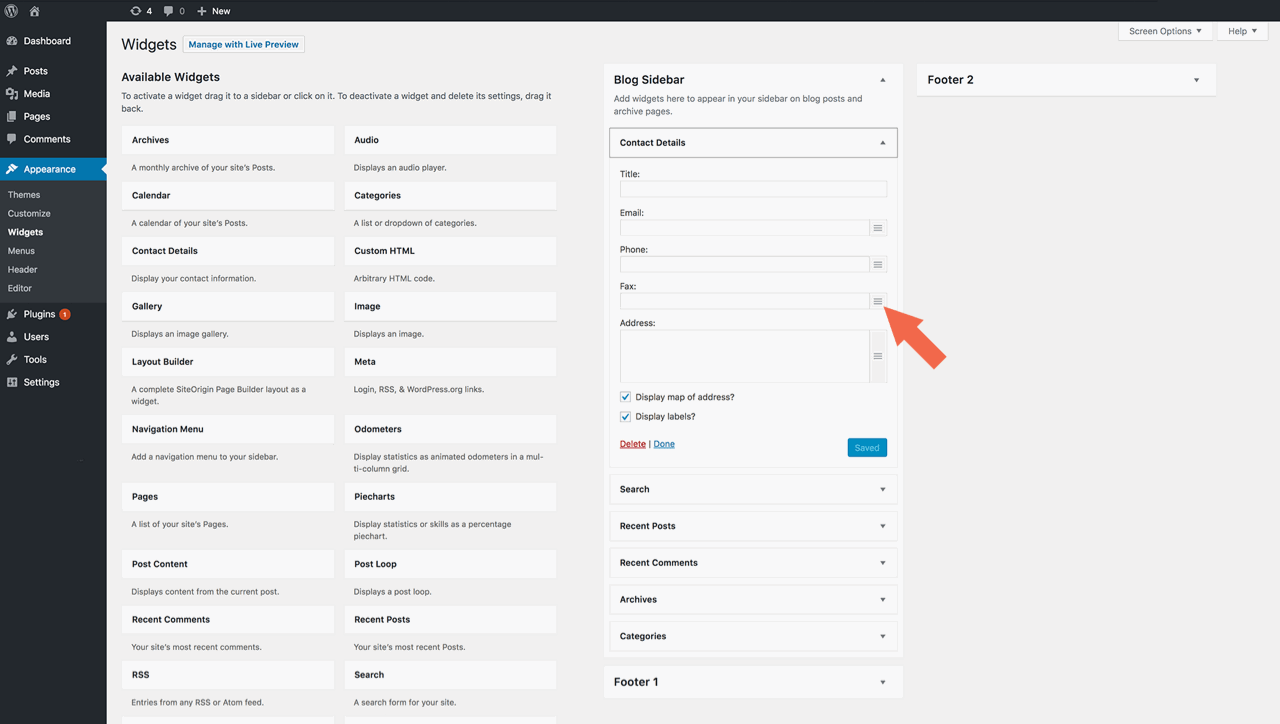
To manage Page Builder’s global settings, navigate to SettingsPage Builder, there you’ll find the following tabs:
- General
- Widgets
- Layout
- Content
General
Post Types
Enabled post types will appear under this heading. The default WordPress post types are pages and posts. Other post types might appear depending on the plugins you have activated. For example, if WooCommerce is installed, the products post type will appear. Use the checkbox to enable or disable Page Builder for each post type.

Widgets
Widget Title HTML
Use this field to edit the HTML that is outputted before and and after each widget title in Page Builder. {{title}} is replaced with the widget title.
Add Widget Class
Add the widget class to Page Builder widgets. Most themes target this class if theme widget styles are negatively impacting widgets in Page Builder, disable this setting.
Siteorigin Page Builder Hosting
Legacy Bundled Widgets
Load legacy widgets from Page Builder One. Suitable for sites using Page Builder One bundled widgets that don’t wish to manually migrate their widget content to the Widgets Bundle.
Recommended Widgets
Display recommend widgets in the Page Builder add widget dialog.
Layout
Responsive Layout
Collapse widgets, rows and columns on mobile devices.
Use Tablet Layout
Collapses columns differently on tablet devices. Makes use of the Tablet Width collapse point setting.
Tablet Width
Device width, in pixels, to collapse into a tablet view .

Mobile Width
Device width, in pixels, to collapse into a mobile view .
Row Bottom Margin
Default margin below rows.
Last Row With Margin
Allow a bottom margin in the last row.
Row Gutter
Default spacing between columns in each row.
Full Width Container
The container used when stretching rows to full-width or full-width stretched (full-width has an unconstrained background with constrained content, full-width Stretched has an unconstrained background and content).
Content
Copy Content
Copy Page Builder content to the post content. Whenever edits are made in Page Builder, content will be automatically copied to the post content (Visual/Text tabs). This is useful for plugins like Yoast SEO that need to analyze post content. Note that when moving from Page Builder back to the post content (Visual/Text tabs), Page Builder formatting will be lost. This setting won’t change that behaviour.
SiteOrigin is one of the best backend page builders. Now our plugin, Image Hover Effects Ultimate works perfectly within the SiteOrigin builder. The elements and extensions of the Image Hover Effects Ultimate work seamlessly within this builder.
Working with the SiteOrigin is very simple while using the Shortcodes of the Image Hover plugin. So, let’s see how to put the Shortcodes within this powerful backend page builder and get the work done:
⇒First, Go to the WP Dashboard and create a New Page/Post. Here you’ll find the panels of different builders that you have installed in your WordPress. In the below, you’ll find the SiteOrigin Layout Block.
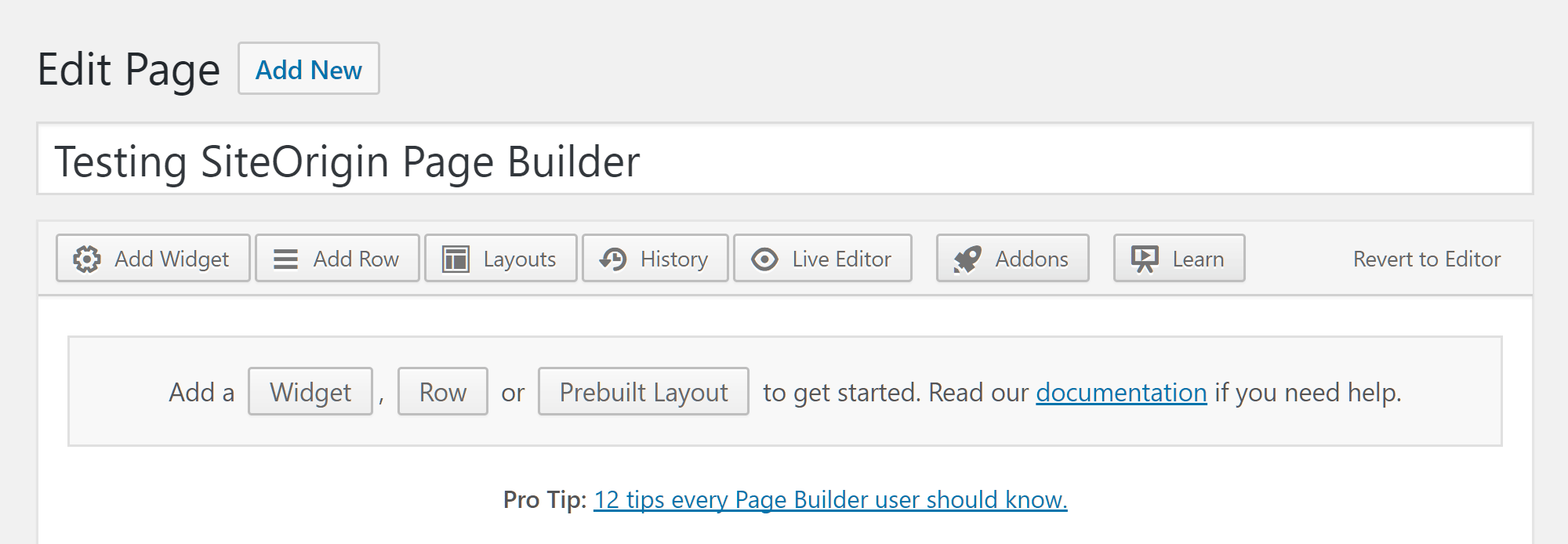
⇒Clicking on this tab brings up the Page Builder interface like below,
⇒You can use the SiteOrigin back-end editor toolbar to add a widget, add a new row of columns or to load prebuilt layouts. Here, we add a new row to the column. Follow the steps below:
- Go to the SiteOrigin menu in the interface
- Click on the Add Row button.
- Here, set the row layout, column ratio, direction, and other style settings.
- Then click the Insert button.
Each Structure in SiteOrigin builder consists of rows and columns. The row is a base that defines the logical structure of the page. Each row consists of columns and with this builder, you have full control of them. You can select the number of columns you want in a single row from the multiple structure option.
⇒Now, from the SiteOrigin menu, click on the Add Widget button to add a new widget.
⇒After clicking on the button, a new page containing widgets will appear. Here, we select the Text widget to put our Shortcode in it.
Siteorigin Page Builder Documentation
Download graphtec usb devices driver. ⇒After getting the text box to put the shortcode in, Navigate to Image Hover> Shortcode page to copy the desired shortcode from the Image Hover Effects Ultimate.
⇒Here, Copy the Shortcode of an element item you want to add & Paste it into the Text Box on the SiteOrigin page. Then click on the Preview Layout (the eye symbol) to see the preview of your shortcode.
Siteorigin Page Builder Tutorial
Now, build the page by adding more Shortcodes and Publish the page.
That’s all! You can easily embed beautiful image hover effects like that by using our Image Hover Effects Ultimate plugin within a Page Builder like the SiteOrigin. For more help, don’t hesitate to ask us.
